隨著時代的推進,
你可以看到各個社群軟體,像是Line、FB、IG
不管是哪一個都已把深色模式做為設定的一欄
往往大家都認為,
深色模式開了在夜晚中你能比較保護你的眼睛
但事實上,
只是一個跟白色明顯的對比設計模式
唯一好的功用大概是能在光線不足的環境中或是提供對光線較敏感者提供較好的清晰度,
在省電上的議題,也必須看你的設備才能得知到底有沒有省到電,因為面板的不同是會有所差異的
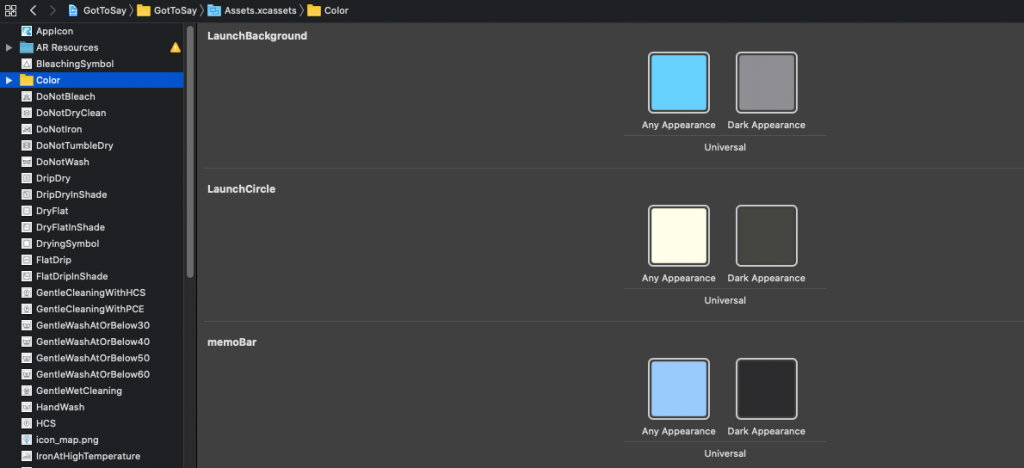
SwiftUI 本身就自帶了深色模式這個技能
看到這個應該就顯而易見.foregroundColor(Color(UIColor(named: "tabSelect")!))
其實就是把 Assets.xcassets 裡面的顏色自定義
讓他變成自己的顏色
SwiftUI 就會懂了
